데일리 스크럼
- 데일리루틴 SQL
- 데일리루틴 알고리즘 - X
- [왕초보] 웹개발 종합반 강의(5강)
- 자바의 정석 - X
- TIL 작성 및 제출
데일리루틴 SQL

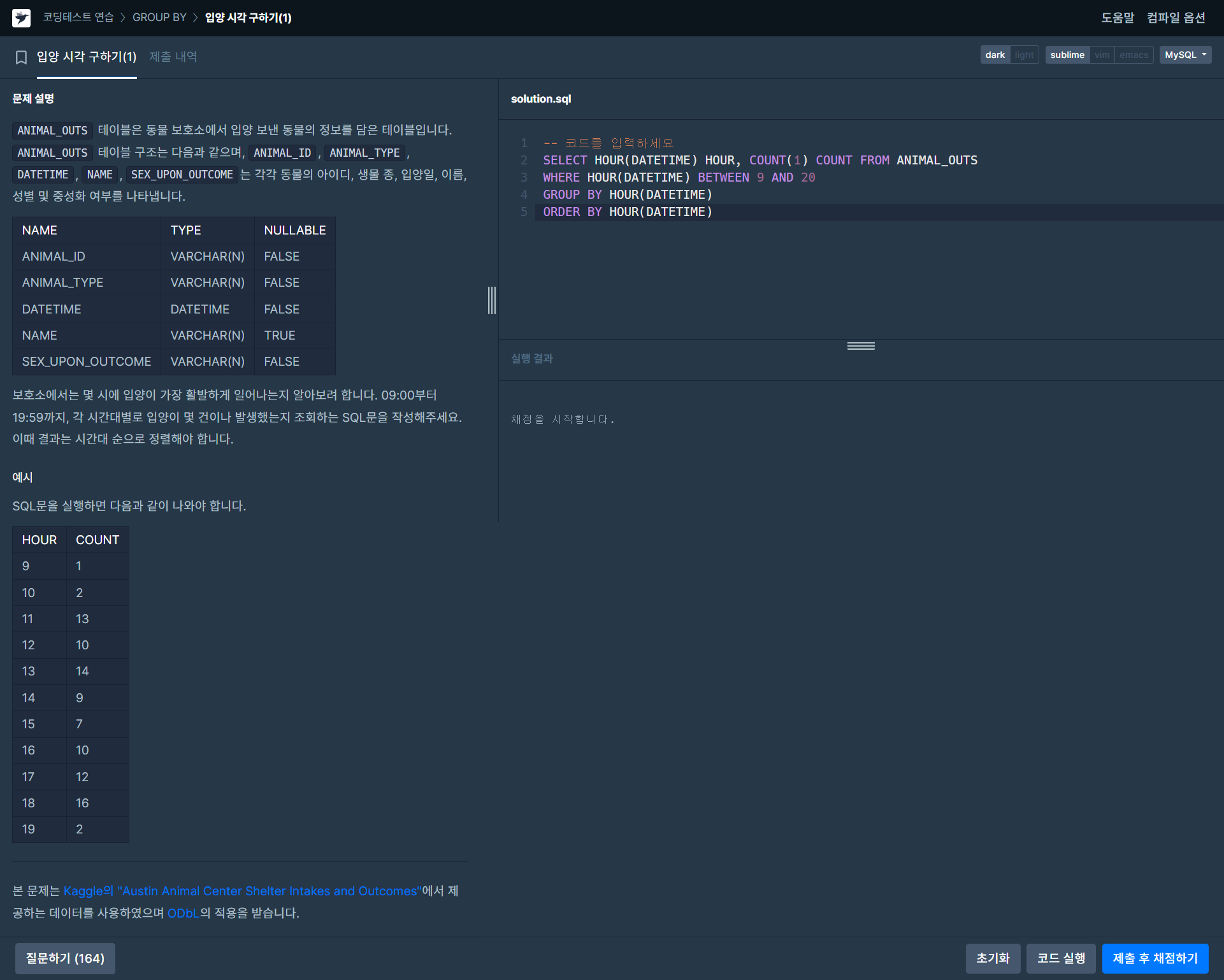
오늘의 SQL 문제입니다. 시간별 입양 시간을 구하는 건데요, DATETIME으로 표현도 하고, 그룹도 묶고, 정렬도 하니 편합니다. 근데 평소와는 조금 다르게 묶습니다. 언제 풀었는지 잘 기억 안나 지면 그때는 2024-11-01 형식으로 묶었는데 이번에는 시간만을 가져와서 표시합니다. DATE_FORMAT(DATETIME, '%Y-%m-%d')을 사용하면 위 형식으로 만들 수 있는데, 오늘은 더 간단합니다. DATE_FORMAT의 경우 표현하는 형식을 % 뒤에 연도 혹은 월에 해당하는 알파벳을 적으면 됩니다. (*대문자인지 소문자인지에 따라 다르게 표현되는 거는 주의하셔야 합니다.)
저희는 예시를 보면 시간 하나만 필요하여 HOUR(DATETIME)만 적었습니다. 여기에 추가로 09:00~19:59까지 표현하는 거니 09시부터 20시 사이를 BETWEEN을 통해 WHERE 조건을 달아서 완성했습니다. 그룹과 정렬도 SELECT에 적어놓은 것과 똑같게 해야 오류가 발생하지 않습니다.
데일리루틴 알고리즘
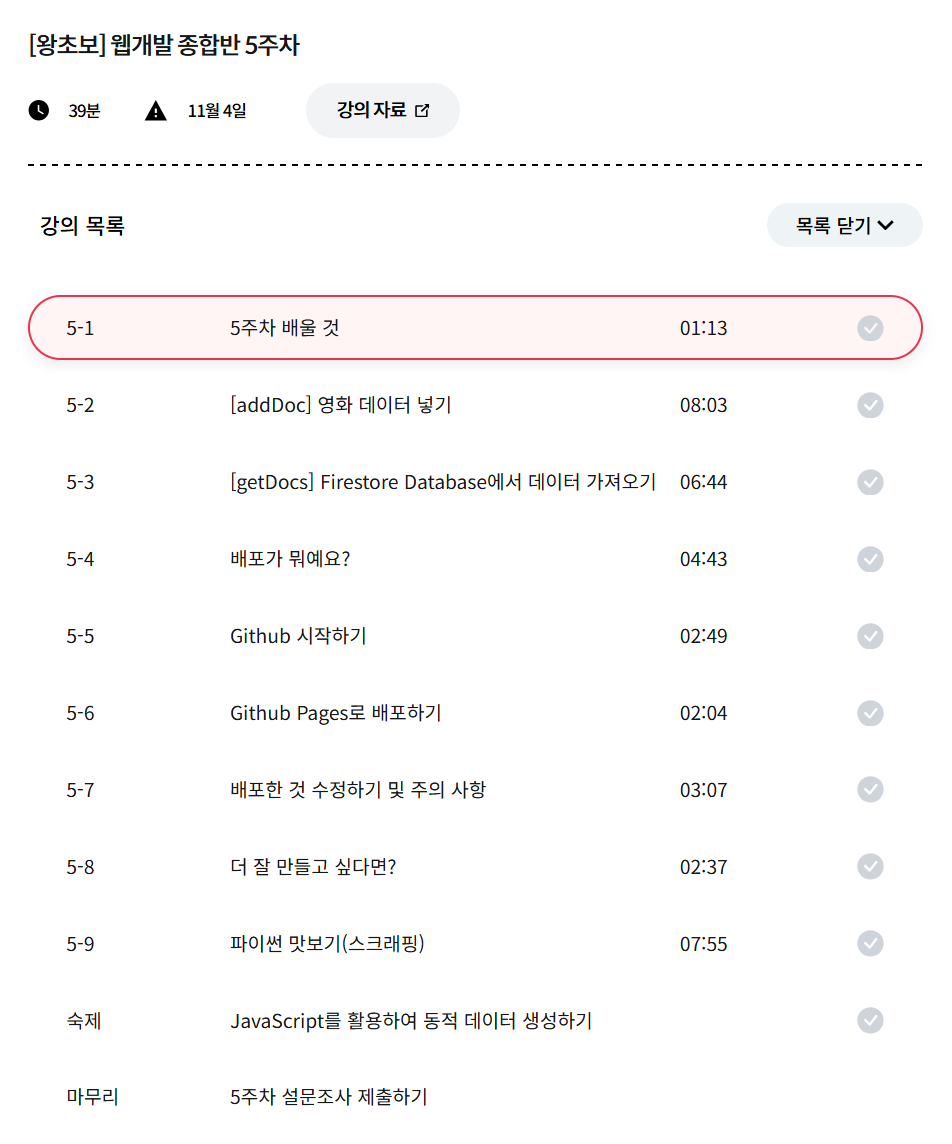
[왕초보] 웹개발 종합반 5강

이번 주차 주요 내용은 Github 사용과 배포입니다. 역시나 겉핥기 정도만 했지만 배운거는 있었습니다. 원래 파일을 업로드 하고나면 어떻게 봐야하는지 몰랐는데 Setting으로 들어가 확인할 수 있다는거 였습니다. 처음에는 이유도 모르고 페이지 여는거를 못했었는데 영어를 찬찬히 읽어보니 Private서버라 안된다고 합니다. 그래서 Public 서버에 넣고 다시 했더니 성공했습니다.
이번주 숙제는 firebase를 이용하여 저번 3주차에 만들었던 페이지를 연결하여 기록하기를 누르면 DB에 저장하고, 가져오게 만드는 것입니다.

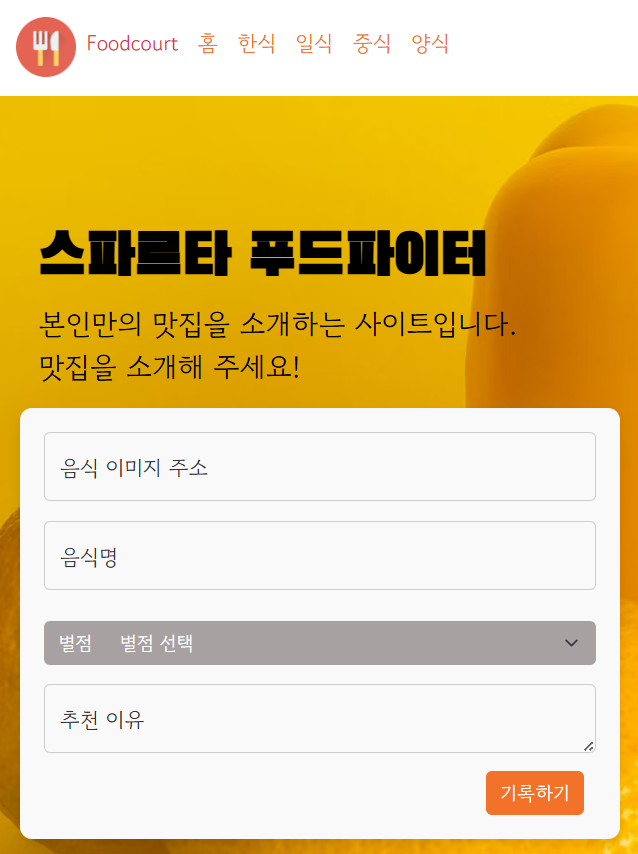
위 입력폼에 음식 이미지, 음식명, 별점, 추천 이유를 누르면 DB에 데이터가 저장되고, 이를 다시 가져와서 아래에 카드를 만드는 숙제입니다. 근데 의도한건지 아닌지는 모르겠지만 코드에 장난질을 쳐놓은거 같습니다.
<div class="post" id="input-card">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">음식 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="foodTitle" placeholder="영화 제목">
<label for="foodTitle">음식명</label>
</div>
<div class="input-group mb-3">
<button class="btn btn-outline-secondary" type="button">별점</button>
<select class="form-select" id="inputGroupSelect03"
aria-label="Example select with button addon">
<option selected>별점 선택</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here"
id="floatingTextarea"></textarea>
<label for="floatingTextarea">추천 이유</label>
</div>
<div class="button2">
<button type="button" class="btn btn-danger" id="addBtn"> 기록하기 </button>
</div>
</div>숙제에 코드 중 일부분을 따온 것입니다. 설명으로는 부트스트랩 인풋 박스를 적용했다고 하는데, 음식 이미지 주소의 type이 이상합니다.
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">음식 이미지 주소</label>
</div>이미지 주소라면 text 타입을 써야하는데 email 타입으로 되어있습니다. 아마 이 때문에 처음에 입력하려고 하면 @를 입력해야한다고 할겁니다. 스크린샷으로 찍히진 않는데, 기록도 안되고 제대로 작동하지 않을 겁니다.
팀원들 다들 잘 헤쳐가면 좋겠군요.
자바의 정석
'Sparta' 카테고리의 다른 글
| TIL(Today I Learned)_24.11.04.mon (0) | 2024.11.04 |
|---|---|
| TIL(Today I Learned)_24.11.02.Sat (0) | 2024.11.02 |
| TIL(Today I Learned)_사전캠프_4일차_24.10.31.Thu (0) | 2024.10.31 |
| TIL(Today I Learned)_사전캠프_3일차_24.10.30.wed (0) | 2024.10.30 |
| TIL(Today I Learned)_사전캠프_2일차_24.10.29.Tue (0) | 2024.10.29 |

